Tutorial desain kali ini kita akan membuat tombol/button sebagai tanda home, ataupun navigasi lainnya. Jika sebelumnya kita membuat desain pin atau badge yang dapat digunakan sebagai badge FS ataupun FB, pembuatan button atau tombol ini tidaklah berbeda jauh dengan tutorial sebelumnya. Tombol-tombol yang menarik pada blog/website kita akan membuat pengunjung serasa nyaman jika sedang membaca artikel, ataupun meninggalkan jejak di shoutbox, ataupun memberi komentar pada blog desain mocca atau blog kalian. Tata letak button/tombol yang teratur juga dapat membuat blog kita serasa hidup dan rapi sehingga para pengunjung blog tidak hanya look and go tidak lebih dari 2 detik, 1 detik untuk look dan 1 detik lagi untuk go...
Desain buttonnya seperti ini..
Kita mulai cara pembuatan desain button atau tombol untuk blog kita:
1. pertama kita buka dulu new dokumen dengan ukuran 600 x 300px, dan resolusi 72. Stelah itu beri warna untuk background kita warna gelap. Mocca pake warna ini, semi black brown (#2d2424)
2. Kemudian kita brush background kita dengan type brush sesuka kalian, oom goggle menyediakan banyak situs download brush. Oke kita selesai dengan background kita.
3. Kemudian langkah kita selanjutnya, kita bikin layer baru untuk memulai desain tombol untuk blog kita. Pilih elliptical marque tool, dan buat lingkaran pada background. Lalu kalian buat gradient dengan warna terserah kalian, punya Mocca untuk foreground warna #430301 dan background #ff6d02. Maka kalian mendapatkan gambar seperti ini.
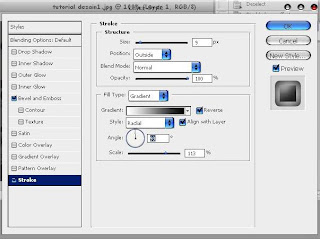
4. Beri efek blending option Bevel&Emboss dan juga Stroke dengan settingan seperti di bawah ini.
Bevel Emboss
Maka hasilnya akan terlihat seperti ini.
5. Kemudian buat new layer dan juga elipse dengan cara gradien di dalam tombol sebagai pemanis dengan foreground mocca #ee9c1a dan background #000000 alias black. kemudian set layer mode menjadi screen, color dodge, atau linear dodge tergantung terserah kalian dan atur opacitynya. Sehingga tampak seperti ini. 6. Langkah selanjutnya kita masukkan brush atau texture, terserah kalian ke dalam tombol, dan atur pula opacitynya.
6. Langkah selanjutnya kita masukkan brush atau texture, terserah kalian ke dalam tombol, dan atur pula opacitynya. 7. Terakhir beri teks sebagai tanda penggunaan tombol/button tersebut.
7. Terakhir beri teks sebagai tanda penggunaan tombol/button tersebut.
8. Dan hasil akhir desain kita akan seperti ini. Jika ada pertanyaan atau kekurangan mohon dikoreksi dan kirim komentar...
Jika ada pertanyaan atau kekurangan mohon dikoreksi dan kirim komentar...
Semoga bermanfaat
Tutorial Desain: Membuat tombol navigasi pada Blogger
Langganan:
Posting Komentar (Atom)

6 comments:
Coba ajja mas...
nice post, creatif idea
download software gratis di :
http.kolet123.co.cc
bole juge..tuh ^_^
cara masang d blog ny gmn sob
ikut nimbrung
Posting Komentar